Flighty Website
Find out more about the app

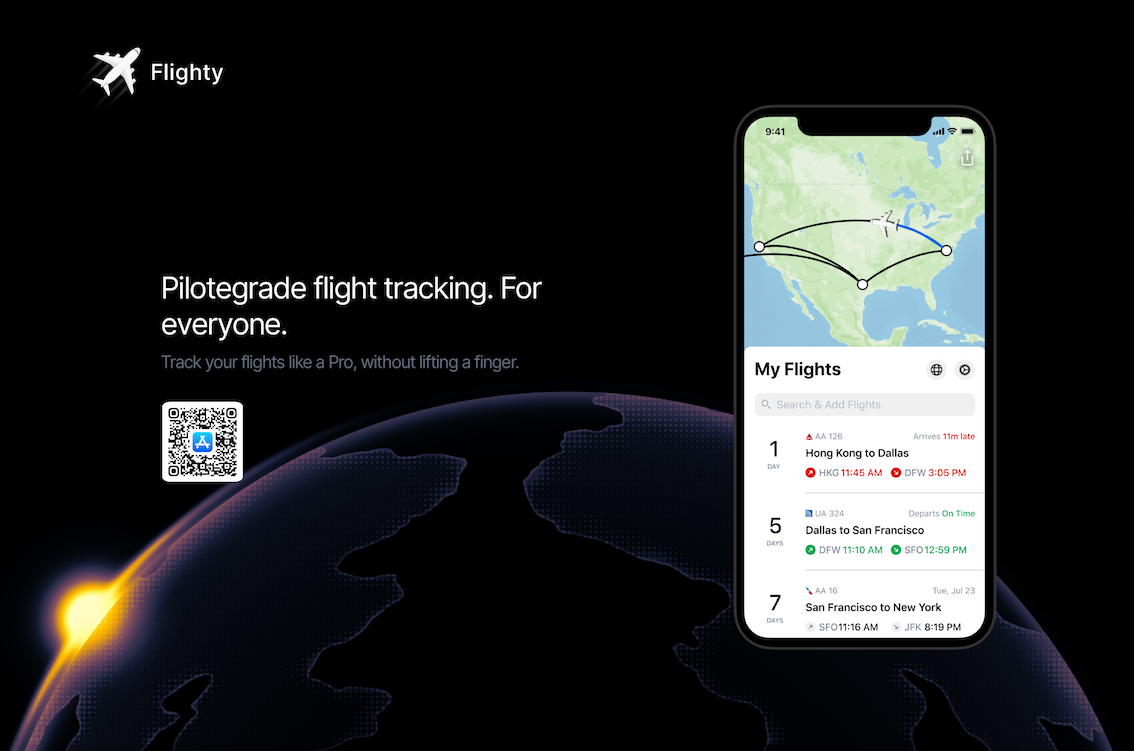
Flighty Website Hero
What it is all about
While the Flighty developers were busy building the iOS app and the back-end, I made my way through designing and coding the marketing website.
The main purpose of this website is to give potential users a quick way to install the app on their phone. For this purpose, the desktop version shows a QR-code linking to the App Store page. On mobile, you will see the App Store download button directly.
Next, the potential user should learn more about Flighty, what it can do, and why they should care. Third, the website should introduce the team. Lastly, a way to easily trouble shoot and contact the support.


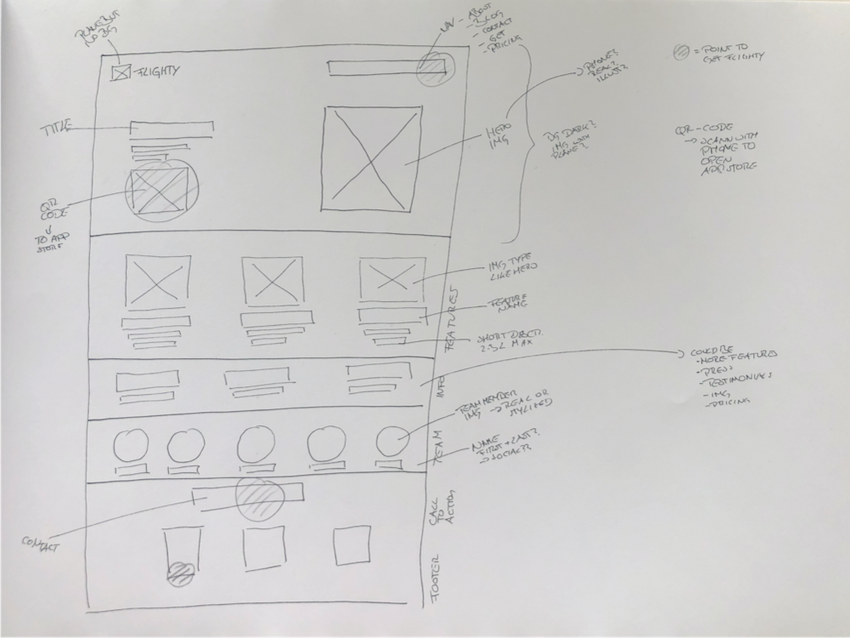
Initial Website Idea
Some designing
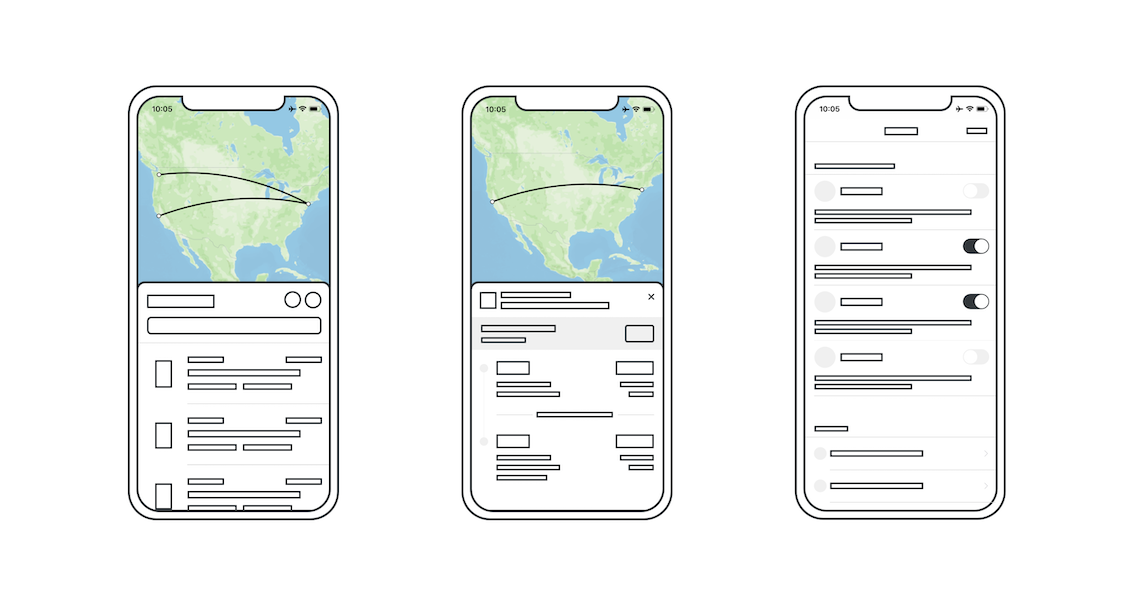
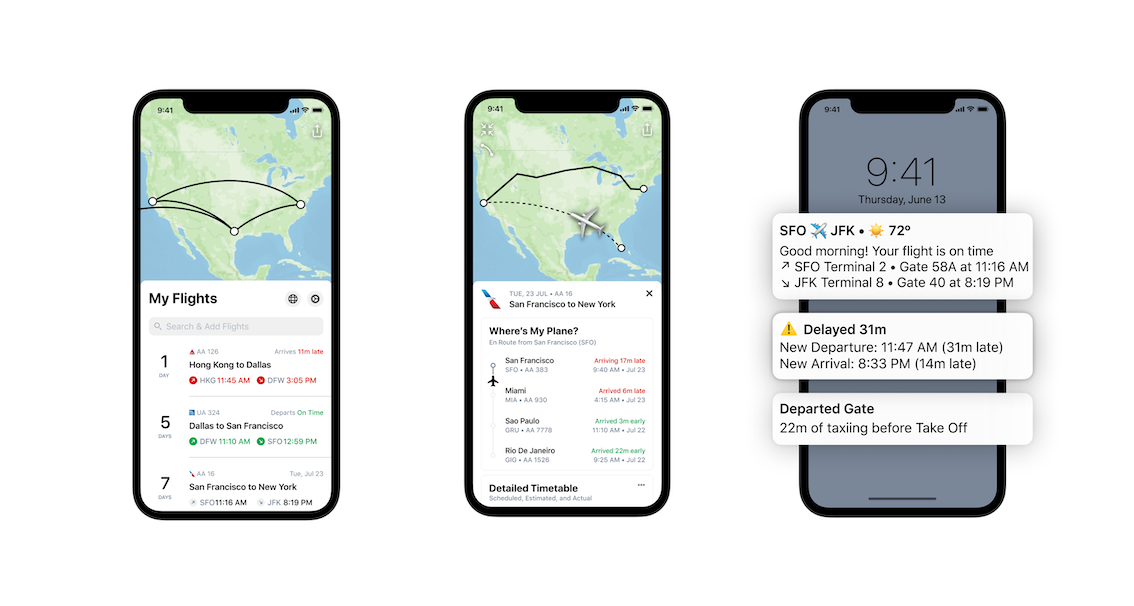
Because Flighty was a new product, the website was an opportunity to find a design language for everything outside the app. Different avenues were explored and it came down to either a more realistic approach with real screenshots or a more abstract one with sketches. After some experimentation, was decided to go with the more realistic screenshots to show the features.


Features as Sketch vs Real
And some coding
The Flighty marketing website was developed in HTML and CSS. No animations or other elements were used to make the website as simple as possible. This was the thought behind the iOS app design, so why not do the same for the website.
Flighty as an app is easy, simple and immensely powerful. It shows all you need to know in the order that is most useful to the user and gives more information if you need it or have some time on your hand and need something to do.