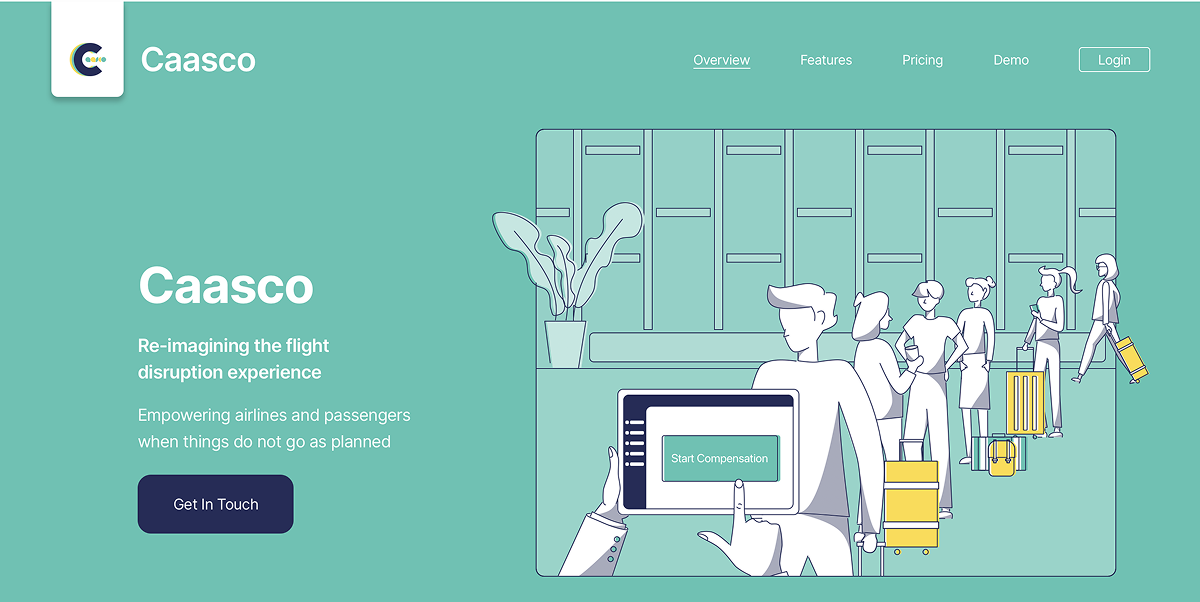
Website for Caasco
Welcome to the online home

At the beginning
I enjoy being able to create a variety of things. In this case, I was designing and developing the marketing website for Caasco, a StartUp based in London that set out to build a B2B solution for travel disruptions.
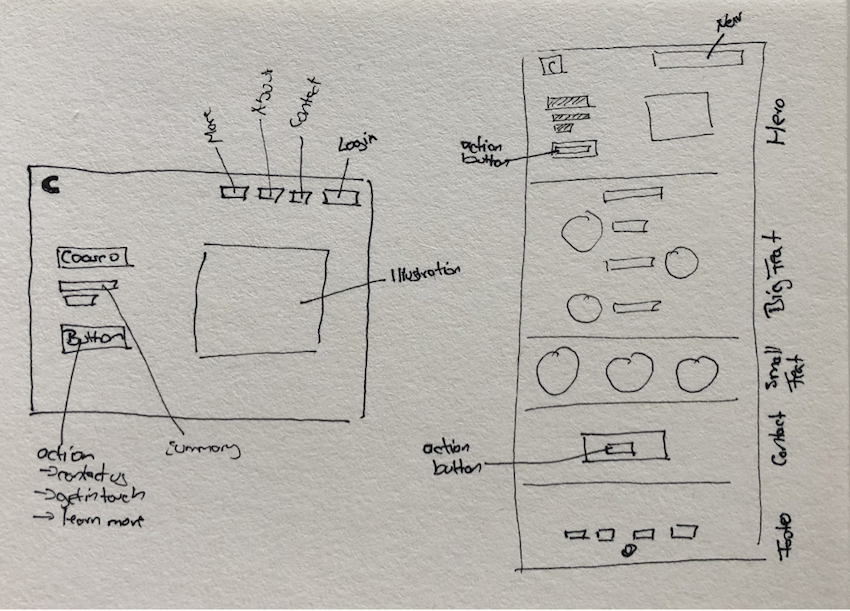
A project usually starts with a sketch. Based on the discussions with the team about what we want to display on this website, I made a rough first draft of the design. In this case, the first draft was very close to the final product.


First Sketches
Let's style it
The style for the website is minimalistic and on point. The goal was to convey professionalism with attention to detail. To achieve this, the website follows a simple structure. The hero on top with the basic message and an image that supports this message. Followed by a description of the 3 main advantages this product presents. After that, we show several smaller features and lastly a call to action with the contact information.

Hero Illustration
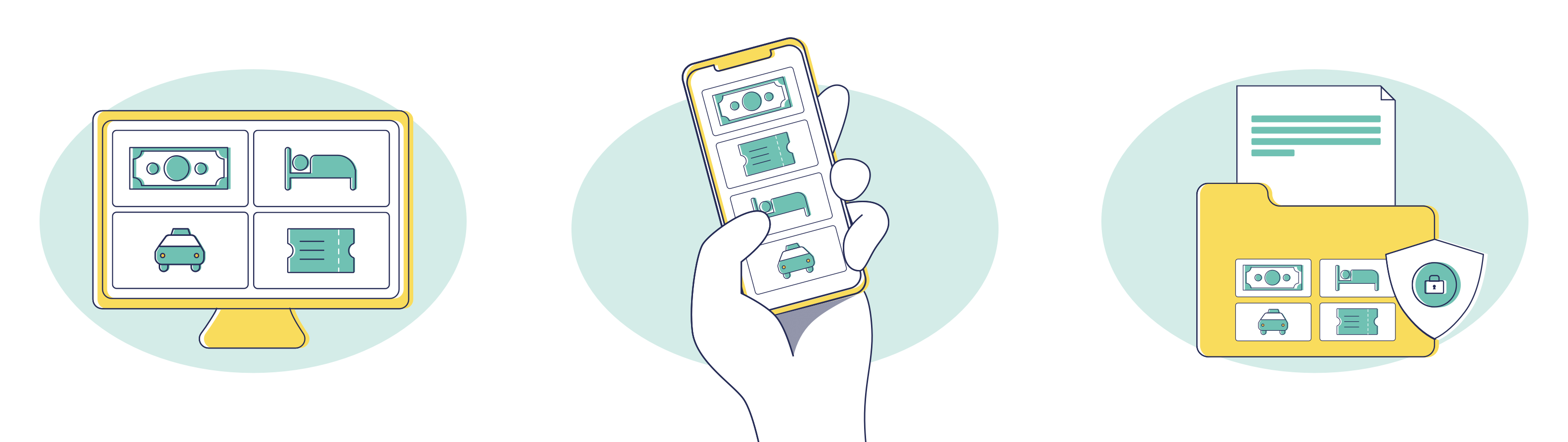
It was decided early on, that we would use illustrations instead of photographs for this website. The illustration I created for the top part of the website shows one of the main use cases for the app. Passengers are waiting to be compensated after a travel disruption. The illustrations for the features are a way to easily and quickly show the viewer what it is about without them having to read the details.

Feature Illustrations
For the colors, we used two main brand colors. A dark blue is the primary brand color and the turquoise-green is the secondary color. The website uses both brand color as well as a complementary yellow.

Caasco Colors
The live website can be found here. To develop the website, I used React. This was my first time using React. Previously, I developed websites using Html and CSS, sometimes some Java Script. I decided to code in React because I was learning the framework to help the team get the MVP of the app ready which is being developed in React as well.